USING VR TO IMPROVE MILITARY TACTICAL PLANNING
Tools
- Adobe Suite, Gitlab
- Jira, Figma, Miro
- Blender, Google Sketch
- Unity Game Engine
- Microsoft VR
- Fork, Plastic,
Team
- 1 Game Artist
- 1 UX Designer
- 1 Developer
- 1 Project Manager
- 2 Project Owners
- 1 Creative Director
My Role
- UI/UX Design
- User Research
- Lots of Interviews
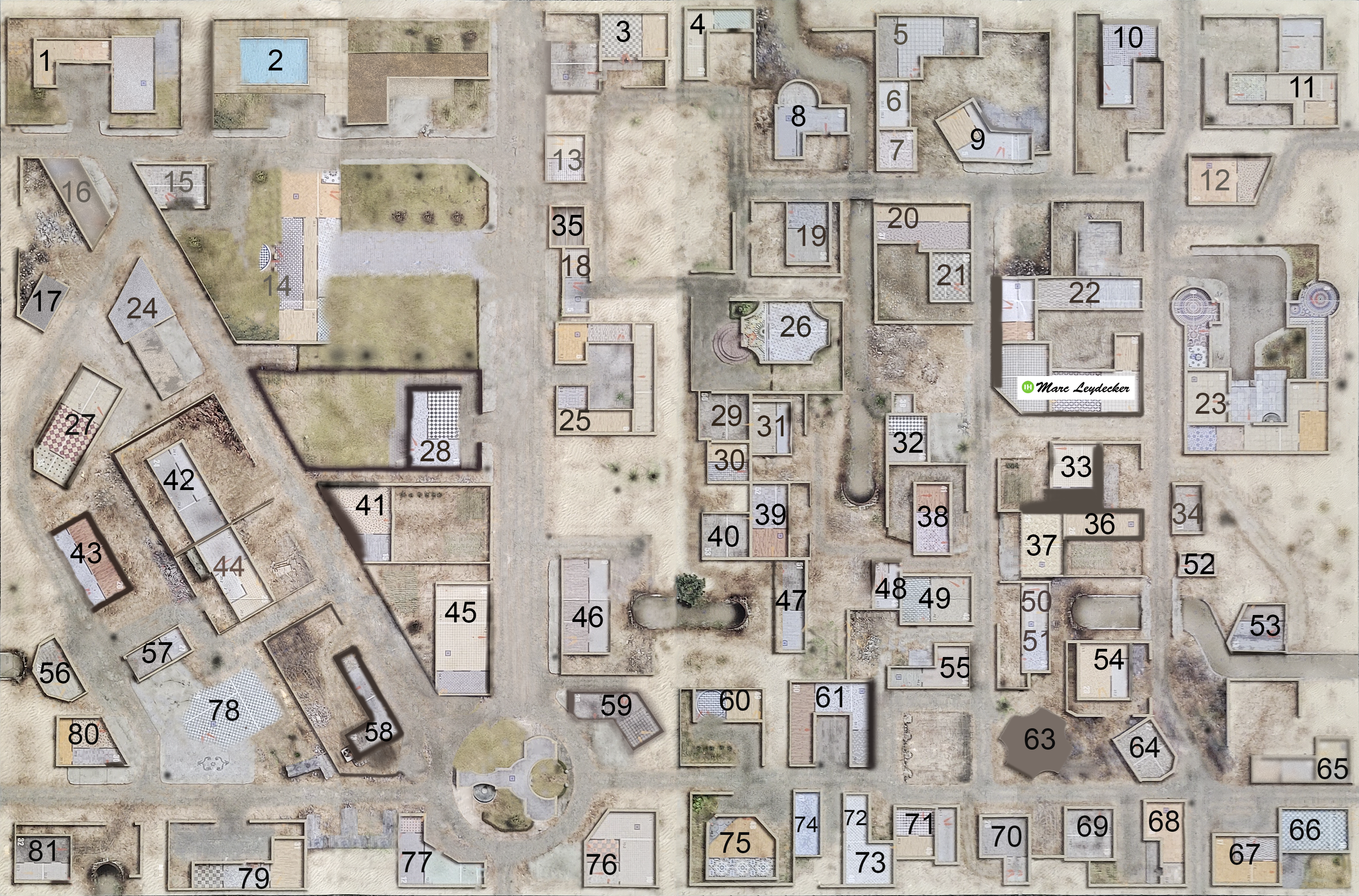
- Level Design
- Game Mechanics
- Game Design
- Demo Facilitator
Stakeholders
- NATO ACT
- NATO ACO
- SHAPE
- JFC's
- SSC's
- Innovation Hub
- Student Training Center
Case Study Slide Deck
Our Creative Direction & Design Process

Interviews
As the creative director leading this war gaming project, our team facilitated & conducted user interviews with over 20 military professionals and 10 subject matter experts. This was crucial for understanding user's needs, preferences, and expectations to show the maximum value this project could provide in training situations. We used this information to create personas, and user stories based on the roles surrounding this type of training. After 1 week of communication with users, and stakeholders, our team sorted and analyzed the data gathered to create a user journey. We referenced this analyzed data, throughout the entire design process, which allowed us to take an iterative approach when implementing features.
-
The major objectives we wanted to achieve were;
-
5 key user types with personas?
-
What training and information do those users need to improve their cognitive decision-making skills?
-
How is this training currently facilitated and tracked?
-
-
We gained insight regarding the demonstration resources and audience.
-
We used our findings to decide what software and equipment should be used.
Surveys
After the project kickoff, we defined our research strategy and objectives. Understanding the target audience and their challenges was our priority. First, we built an online survey and shared it in various relevant communities. In just a few days, we received 18 submissions. Based on these, we identified 5 common pain points, which led us to the next step.
Personas
We wanted to form a deeper understanding of our users' goals, needs, experiences, and behaviors. So, we created 4 personas for each of our key user segments. They were based on user interviews and surveys, and we kept updating them throughout the project as we gathered more data. We used these personas whenever we wanted to step out of ourselves and reconsider our initial ideas.
Usability Testing
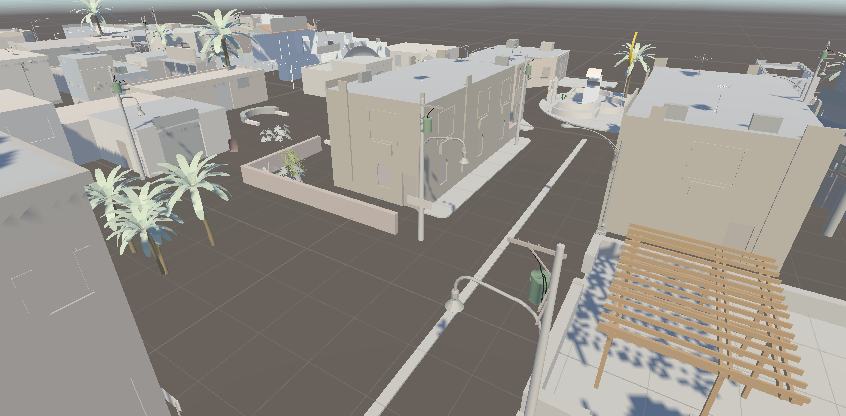
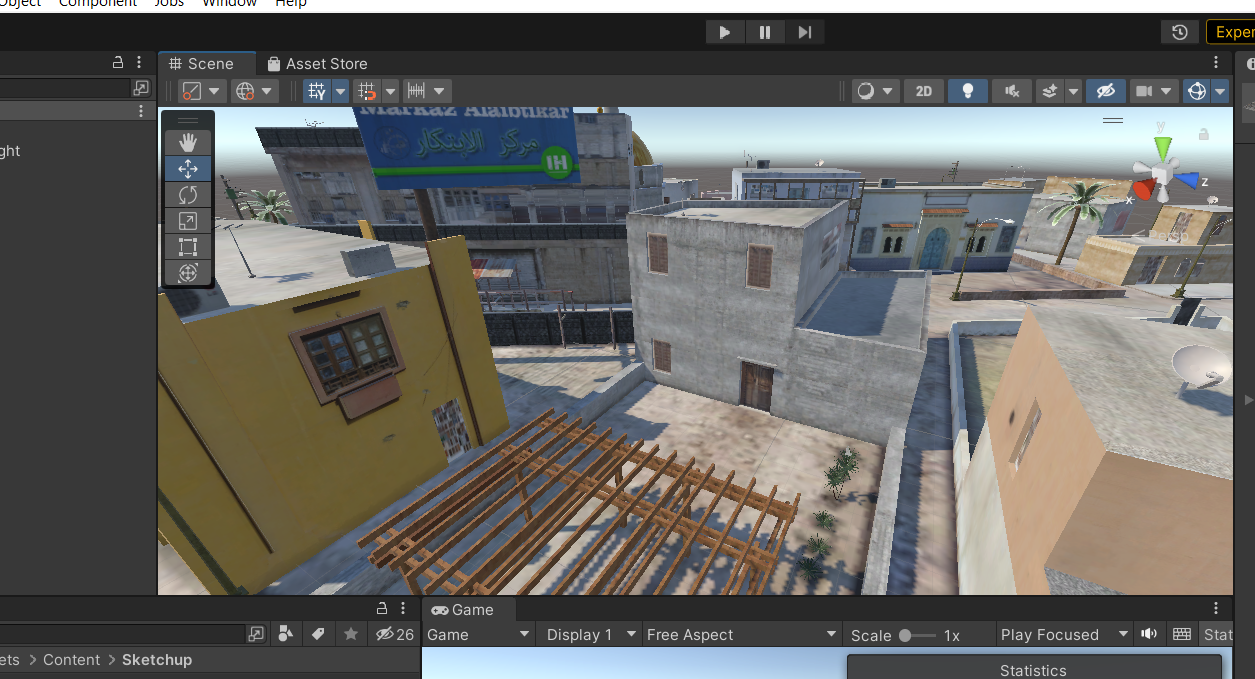
I created a fully functional, high-fidelity prototype/ demo of the game project-level areas and user flows mapped out in Unity. At the same time, one of our project managers started recruiting subjects for the test who fit our criteria. We did 4 usability tests in the first round and 20 more with contained iterating on the issues that we’ve identified:
Findings 01
Users seemed to have trouble viewing models on different devices.
solution 01
We created a game demo launcher to restrict device settings.
Thank you for reading my case study!
Want to work with me? Feel free to contact me!
...or just say hello on my social media.